Establishing a multi-product design system with an end-to-end process and foundation
Workstream
An all-in-one HR platform for hourly workers. It started as a hiring company, now a multi-product company providing HR, Payroll and Hiring software solutions on desktop and mobile.
Role
Design System Lead
Team
1x Product Designer | Nash Sofan
1x Software Engineer | Sun Feng
In a nutshell
Faced with fragmented design efforts, multiple front-end repositories, and slow development processes, I led the initiative to establish a design system function at Workstream. By creating an an end-to-end process, strategy, roadmap, style guides, and design and code documentation, we were able to build over 20 components and patterns.
This project increased development efficiency by 30%, supported cross-functional teams (Engineering, Product, Design, Data, and Go-to-Market), and helped release 5 new product offerings including Workstream Payroll.
Fragmented efforts and slowed development
Development velocity and user experience were suffering. Without a unified design system, the distributed team faced disconnected design efforts, unshared front-end repositories, and slower-than-desired development timelines.
Understanding the problem
Research and insights
Upon joining Workstream, the team ran a design system pilot, beginning with a basic component (Tabs). To better understand the pain points, I immersed myself in the daily challenges and processes of development teams. Through research and discussions, I uncovered the following critical issues:
No design system process: No clear processes or governance, leading to inconsistency.
Lack of documentation: There was no shared design documentation or style guide.
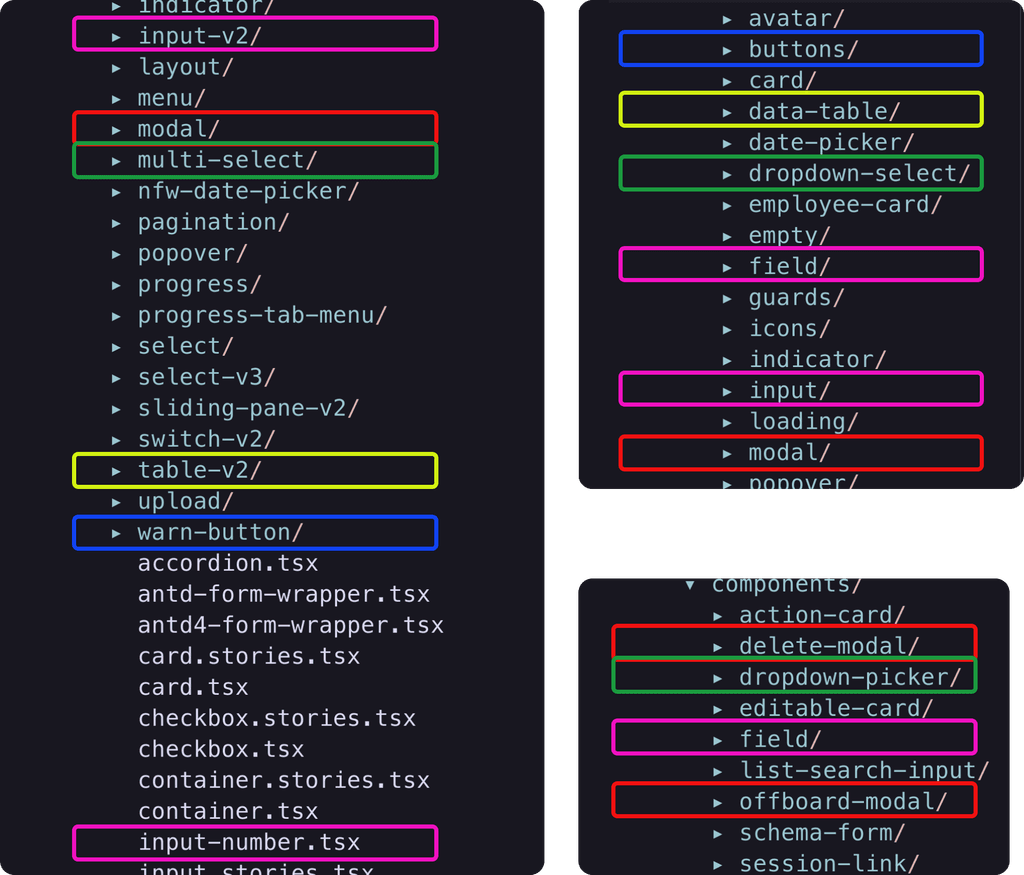
Fragmented front-end repositories: Engineers were duplicating efforts across teams.
Inefficient collaboration: Time differences caused slow communication with constant back-and-forth, leading to delays.
We were not ready to jump into component creation. We lacked foundational elements, a process, and a shared vision for how the system should grow.
Building a scalable solution
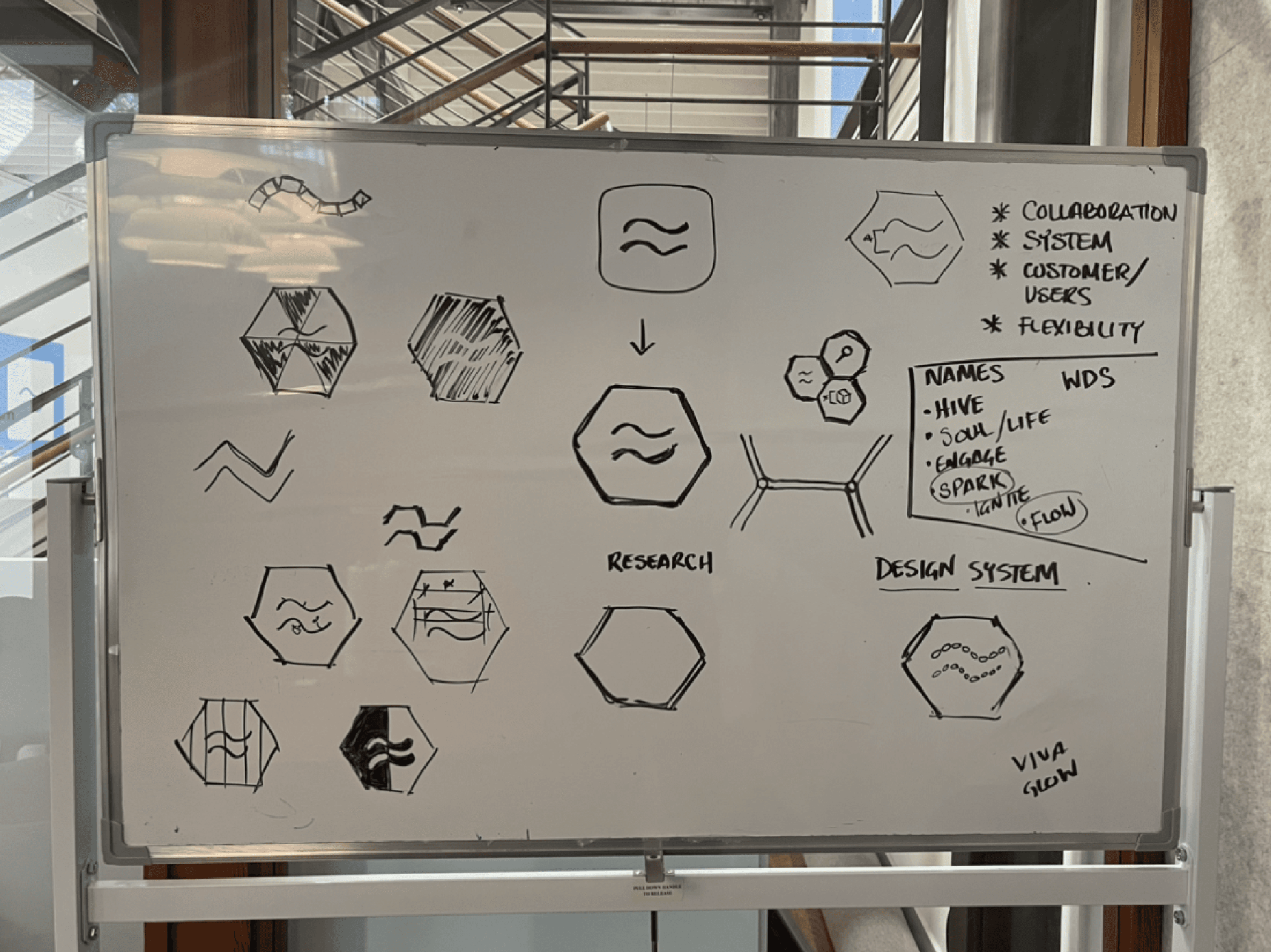
Creating a system identity
We treated the design system like a product to increase education, governance, and visibility. We established a brand identity and a comprehensive suite of resources:
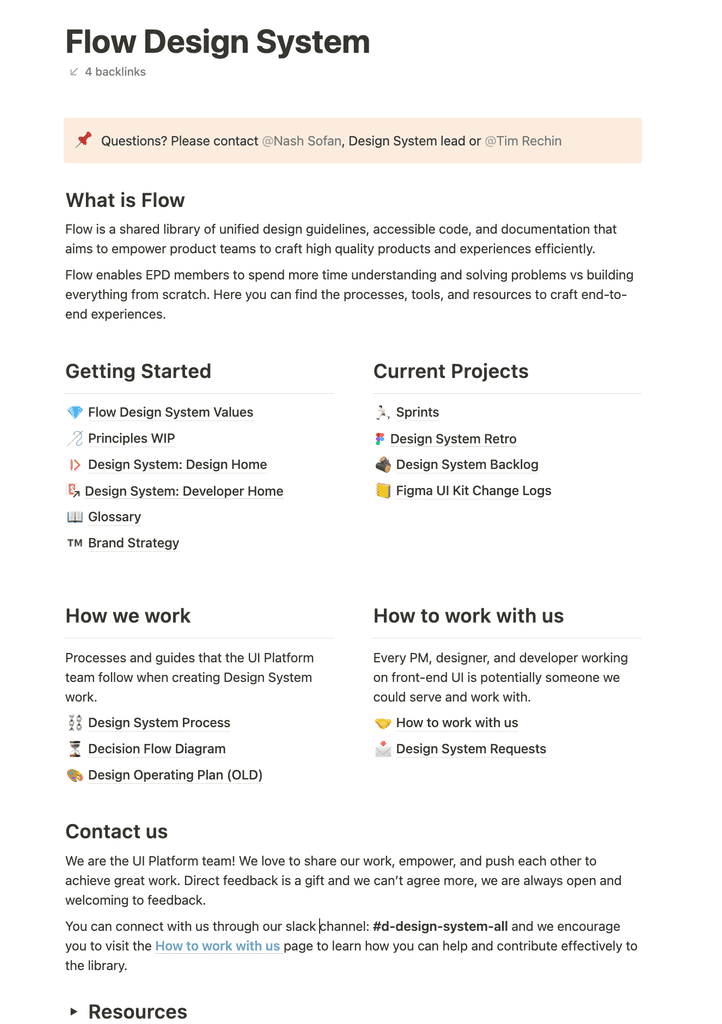
High-level documentation hub on Notion
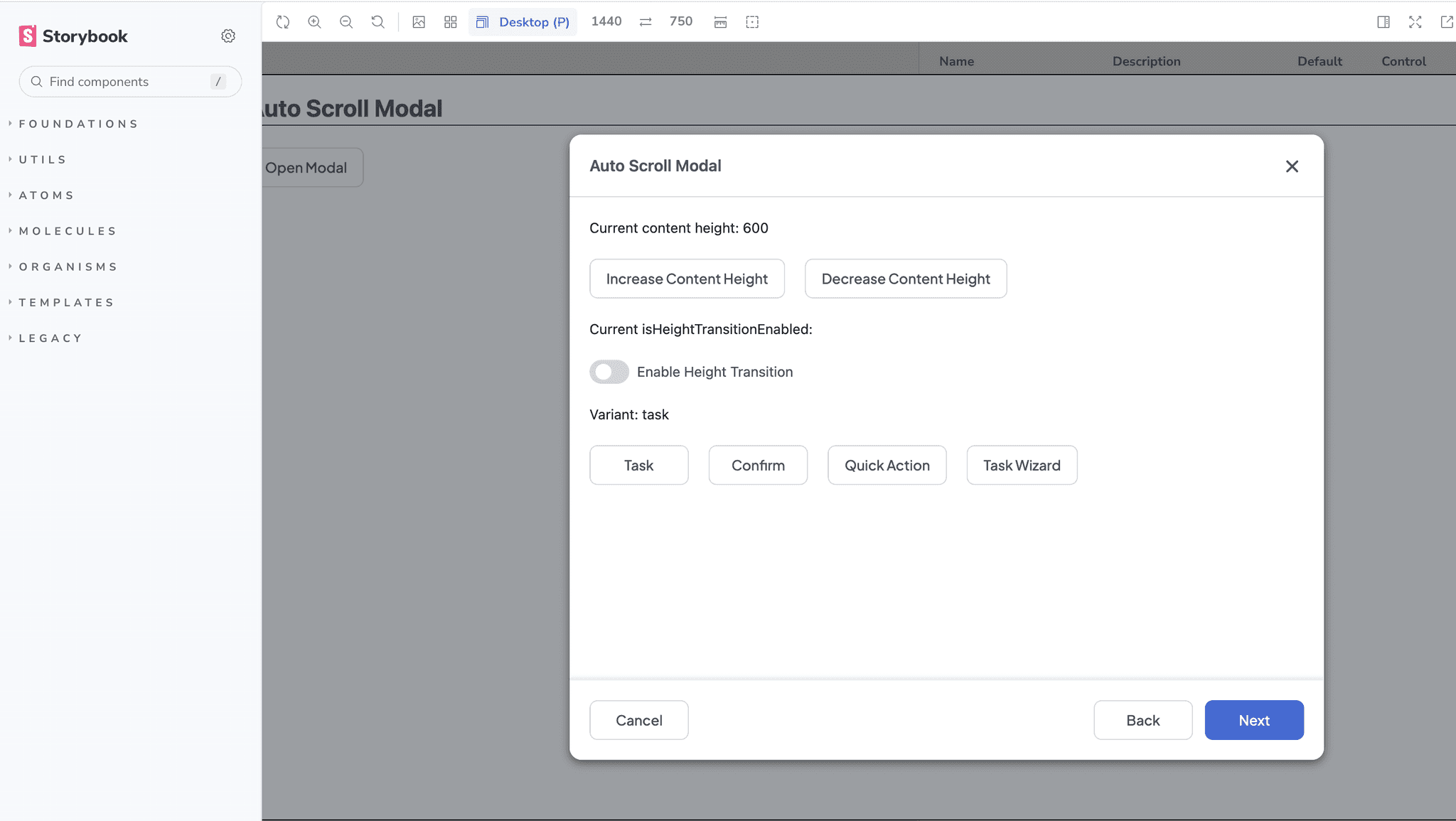
Code library in Storybook
Design documentation in Zeroheight
UI Kit in Figma.
This cross-functional collaboration resulted in a cohesive and well-documented system that supported both design and development teams.
Working with our Brand Director, Vu, to create an identity and tone guidelines.
Design system hub in Notion
End-to-end process and planning
Collaborating on the process
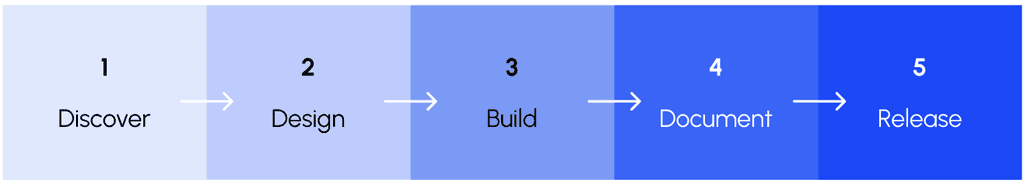
Not a waterfall process, but do end sequentially, with the flexibility to skip steps when not needed
Detailed evolution of our process
Workflow backlog and roadmap
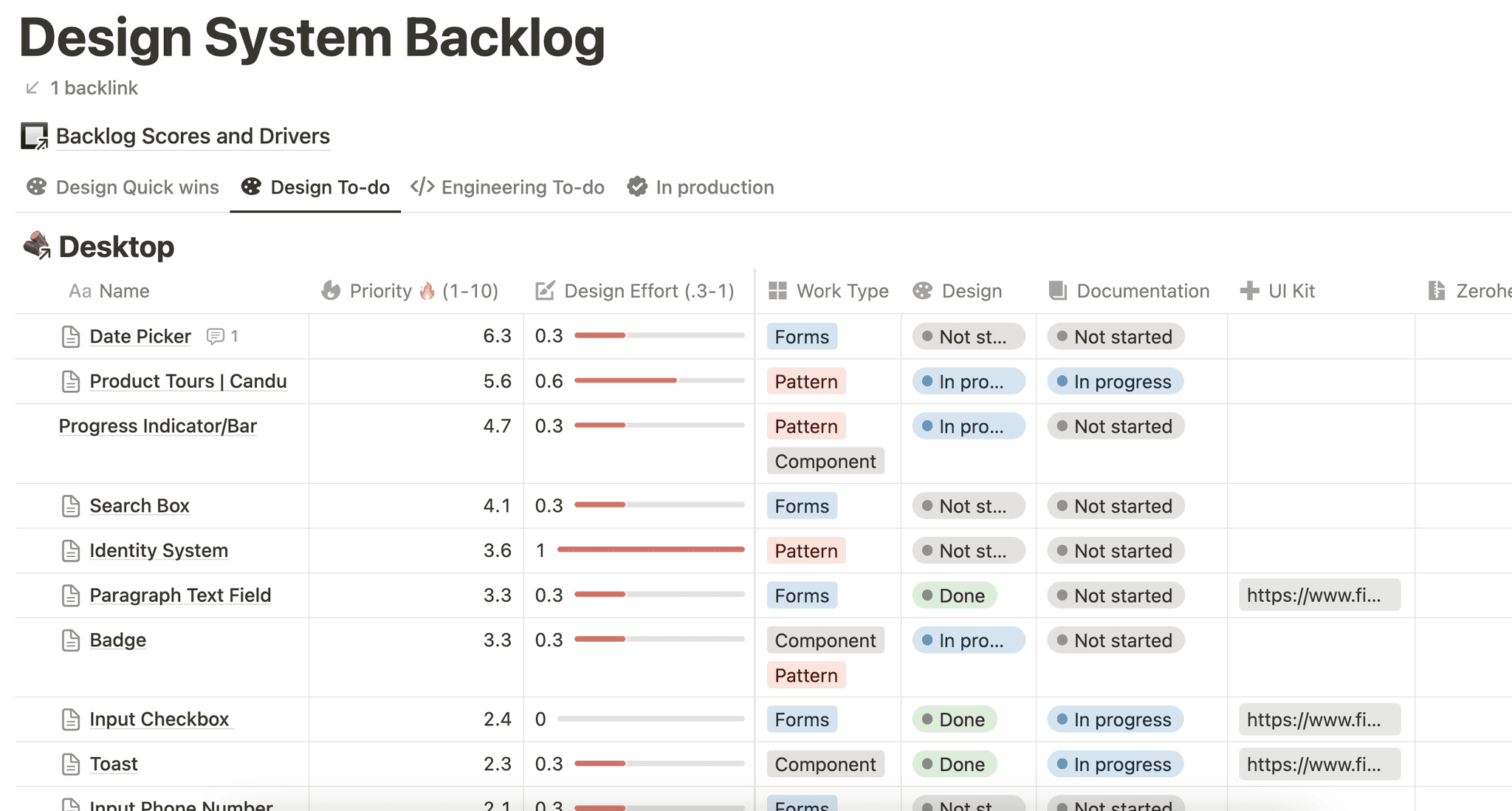
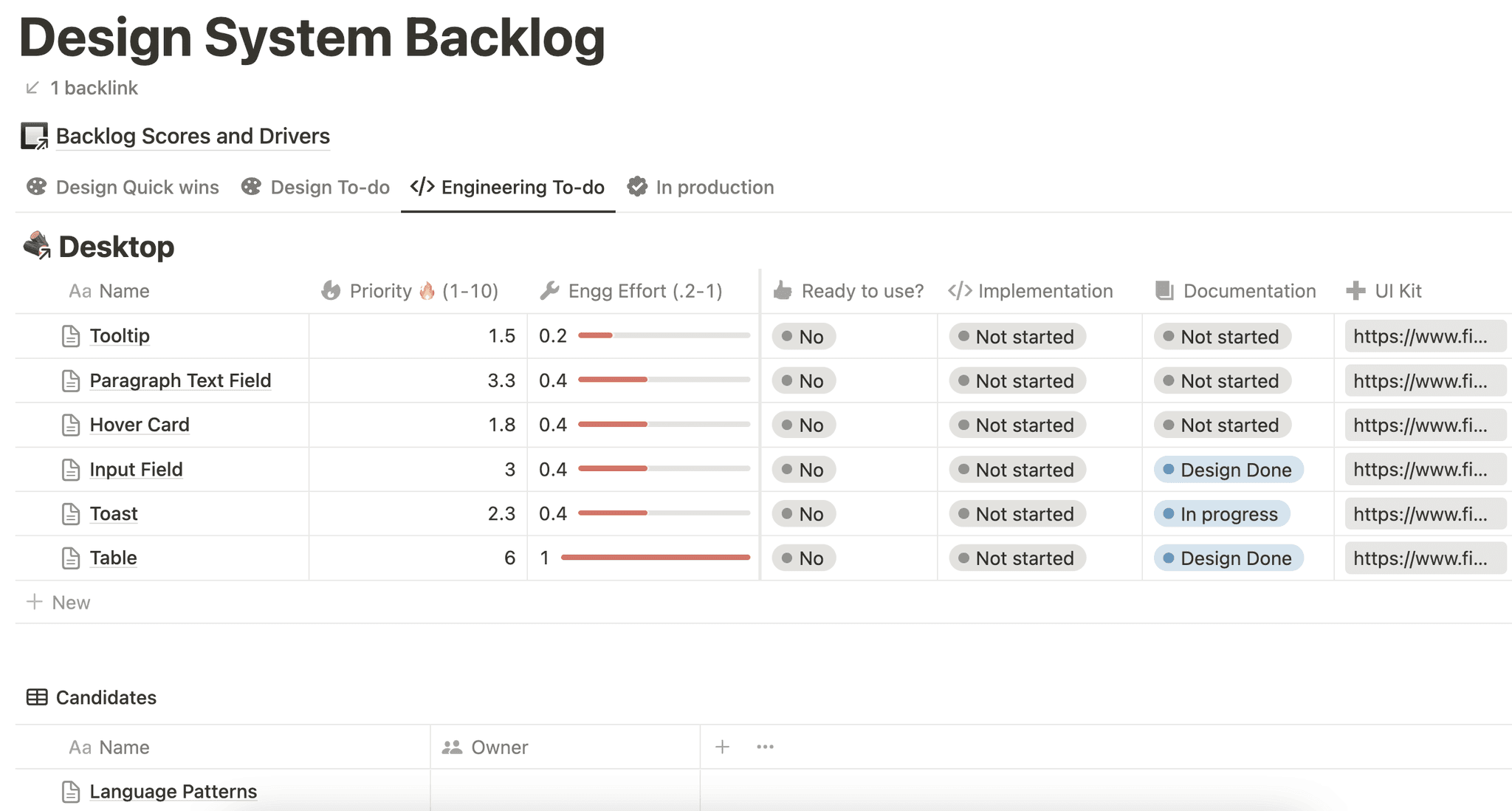
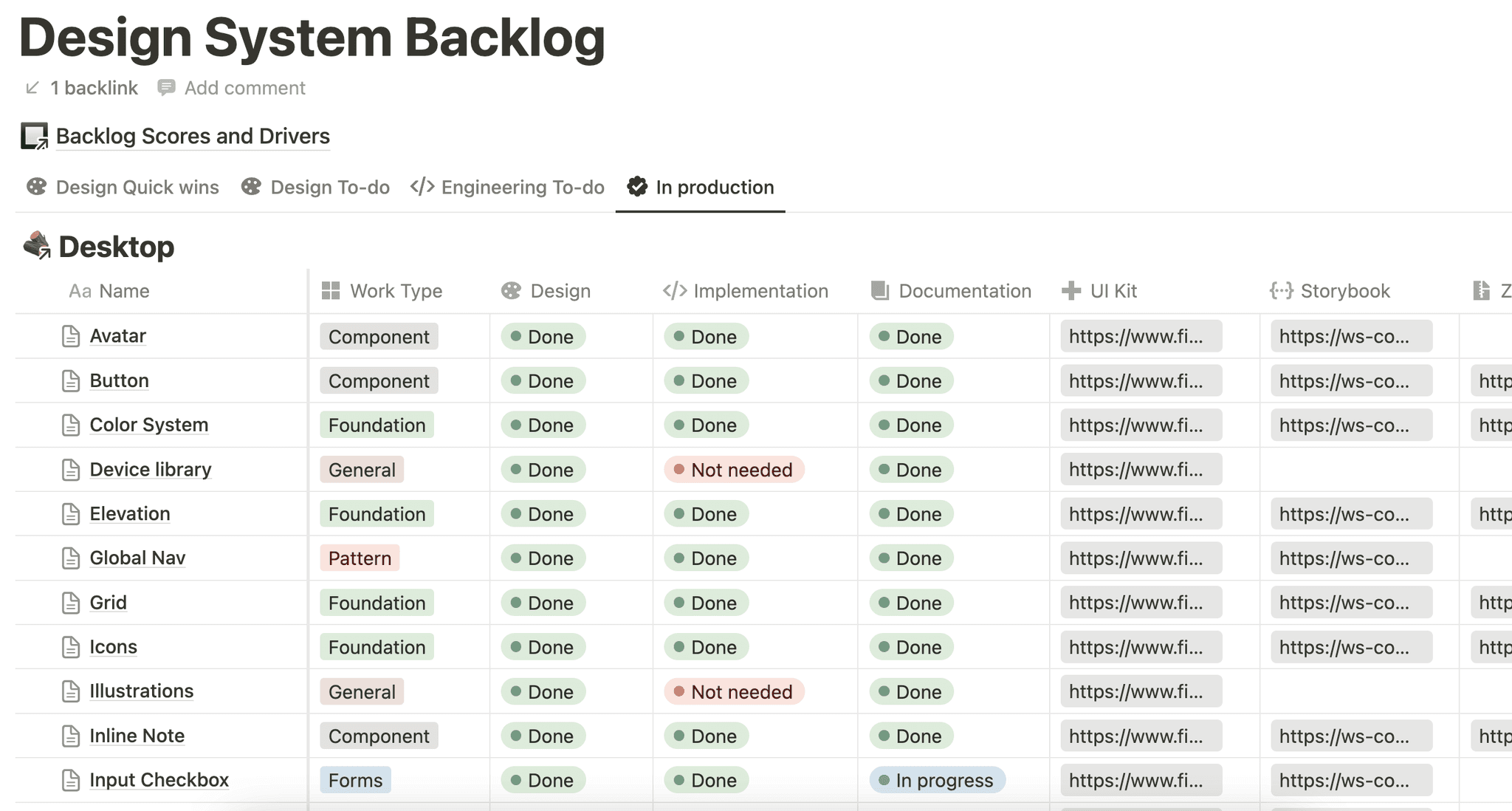
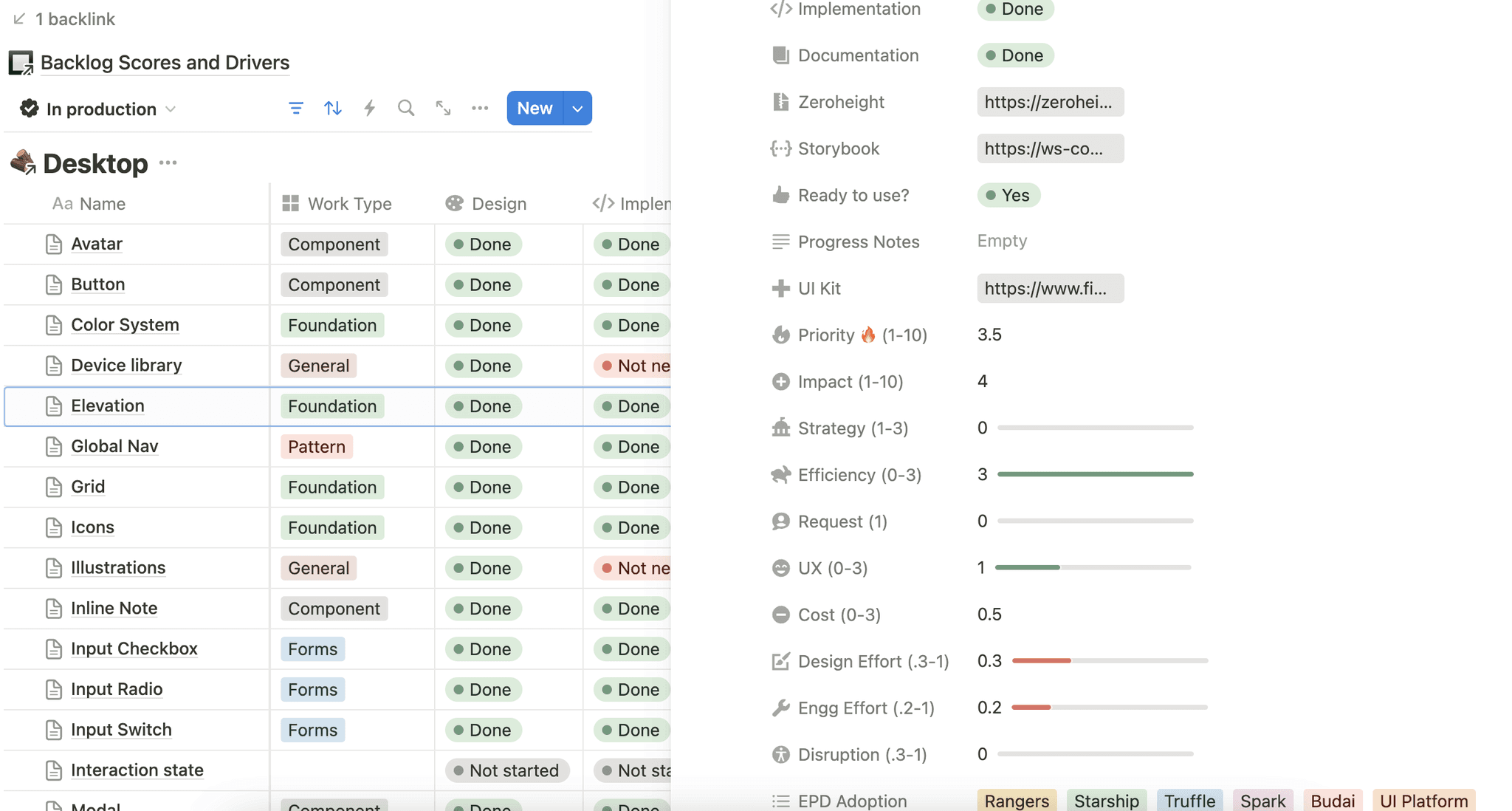
After solidifying the process, I sat in on product squads' quarterly meetings and led product audits and workshops to create a backlog and roadmap for the system. This roadmap not only guided our design system efforts but also aligned with Workstream’s larger business strategy and the EPD team's goals.
Workflow backlog, prioritization framework, and roadmap
Execution
Establishing foundations
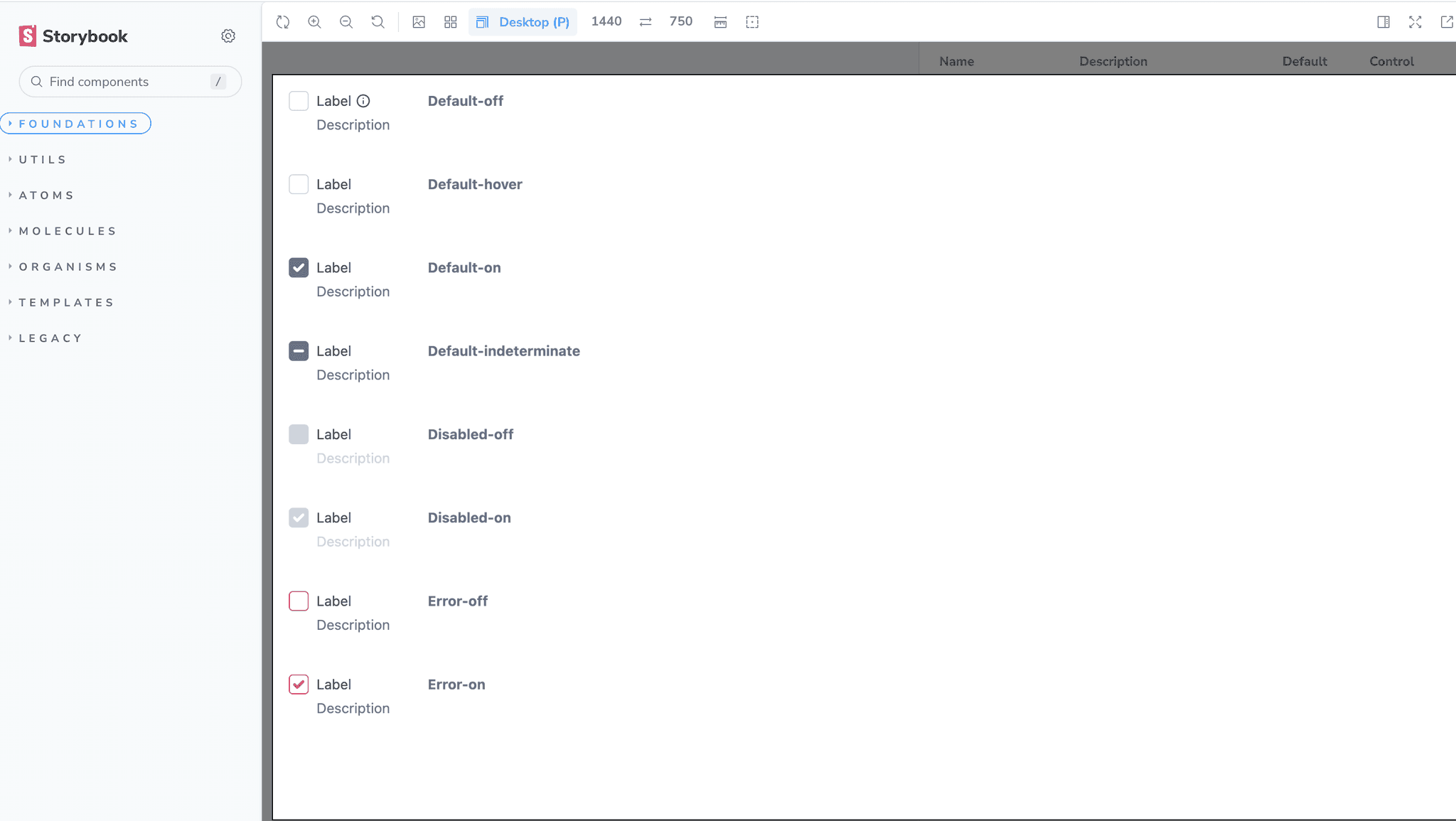
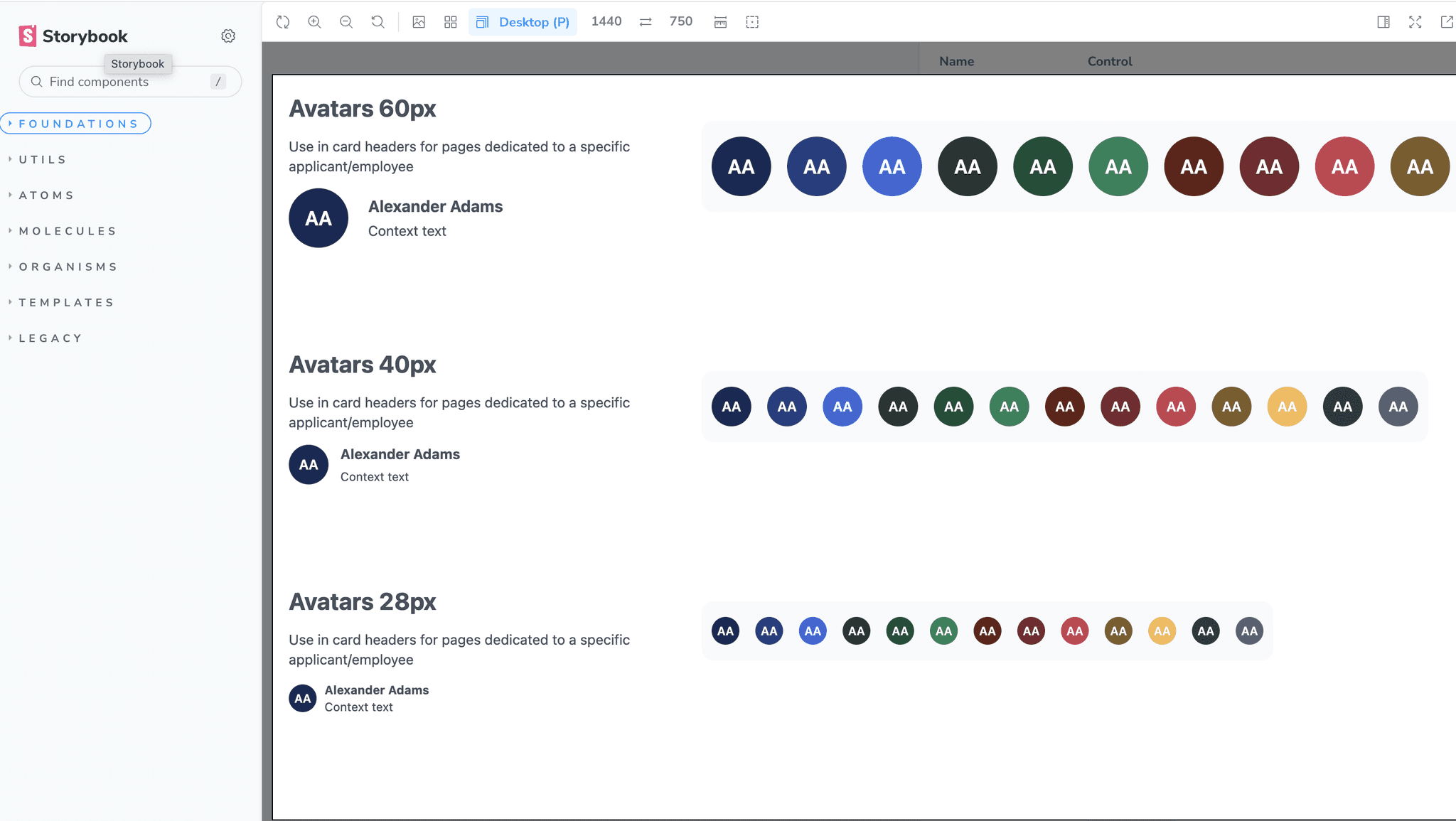
We agreed that the foundations had to be done first, as they would serve as the groundwork. So we partnered with Branding on color systems and voice/tone guidelines. Step-by-step, after conducting audits, workshops, and stress tests, we built and documented the remaining foundational elements.
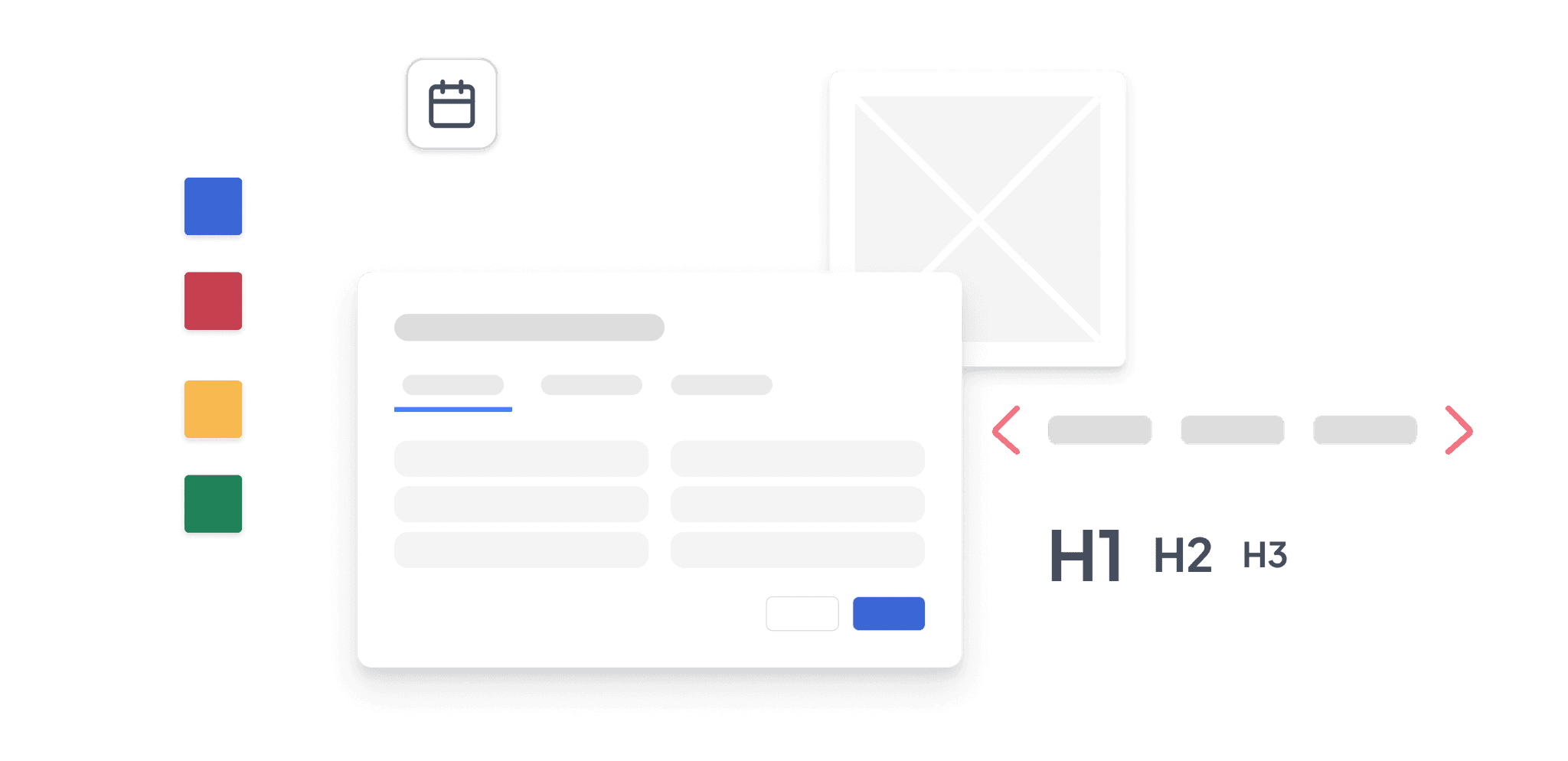
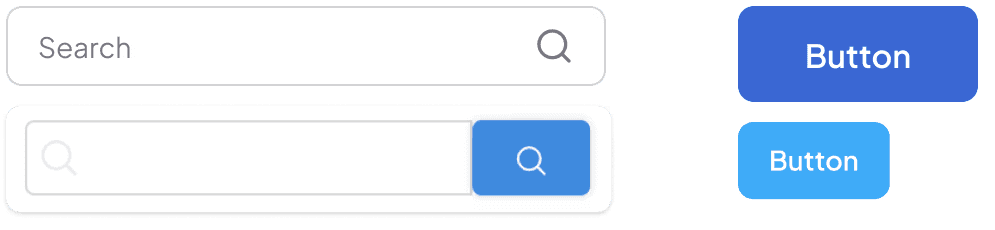
Foundations UI Kit
Fostering a collaborative system
From there we provided office hours, request forms, monthly updates, and engaged in product meetings to tackle the backlog systematically.
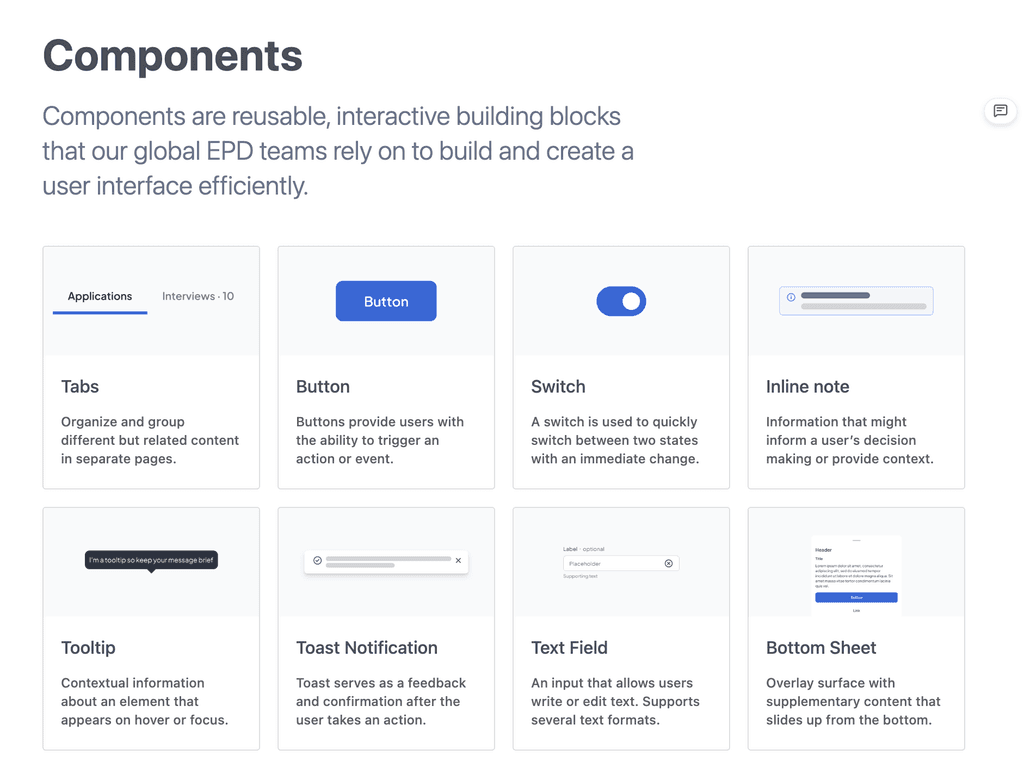
We created a process for contributions and took ownership of the hands-on work, governance, versioning, and documentation. To date, Sun and I have collaborated to design, implement, and deliver over 20 cohesive patterns and components.
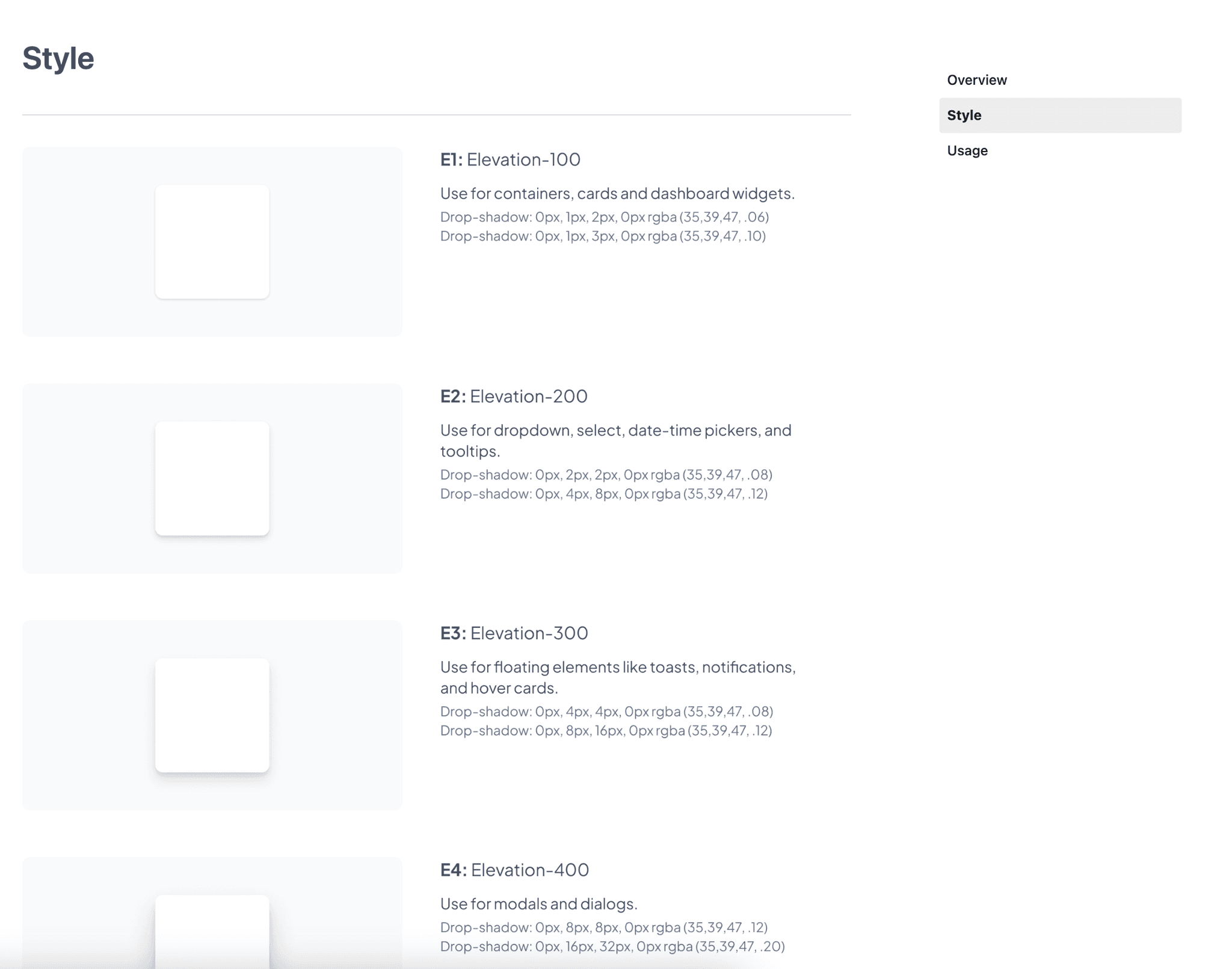
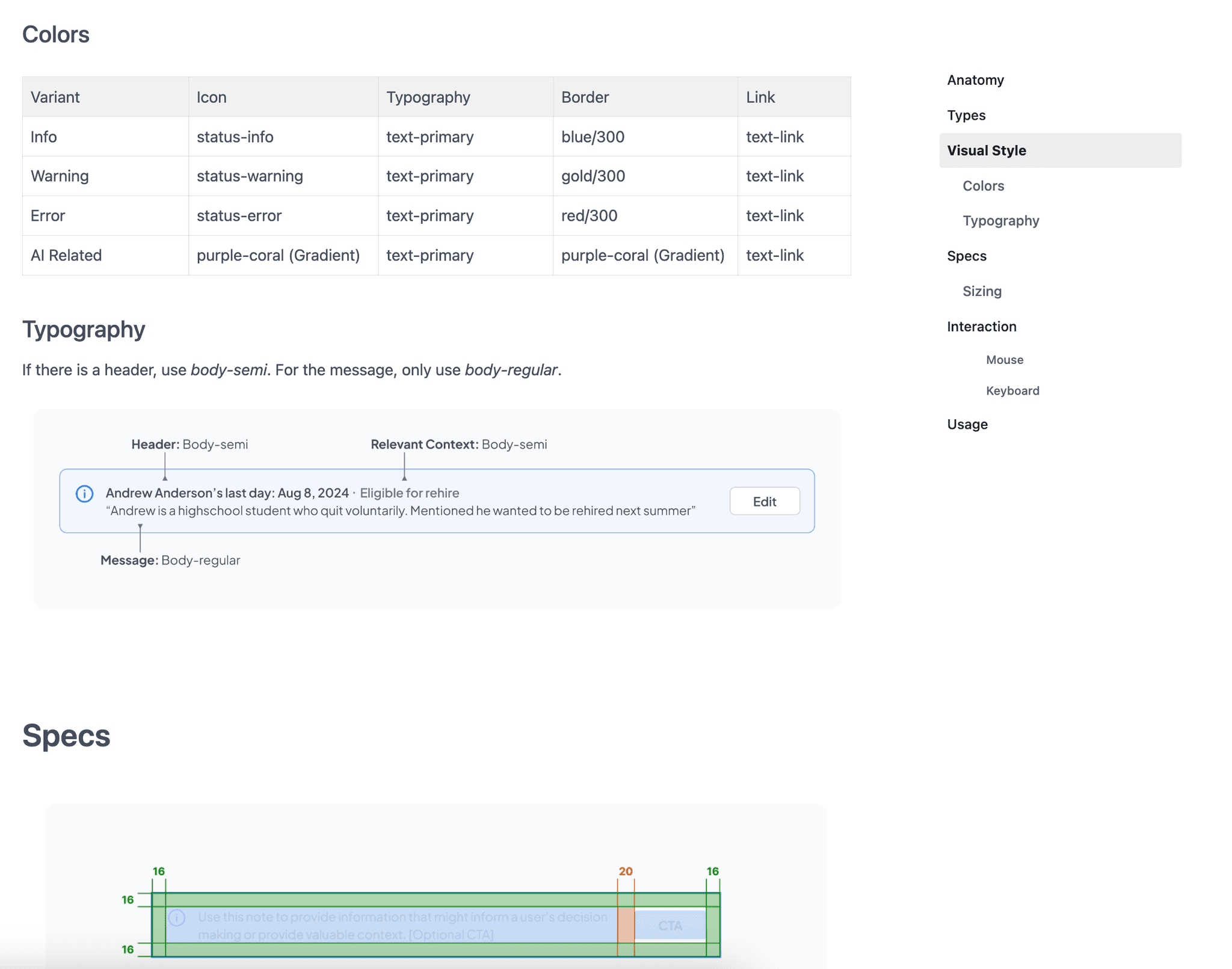
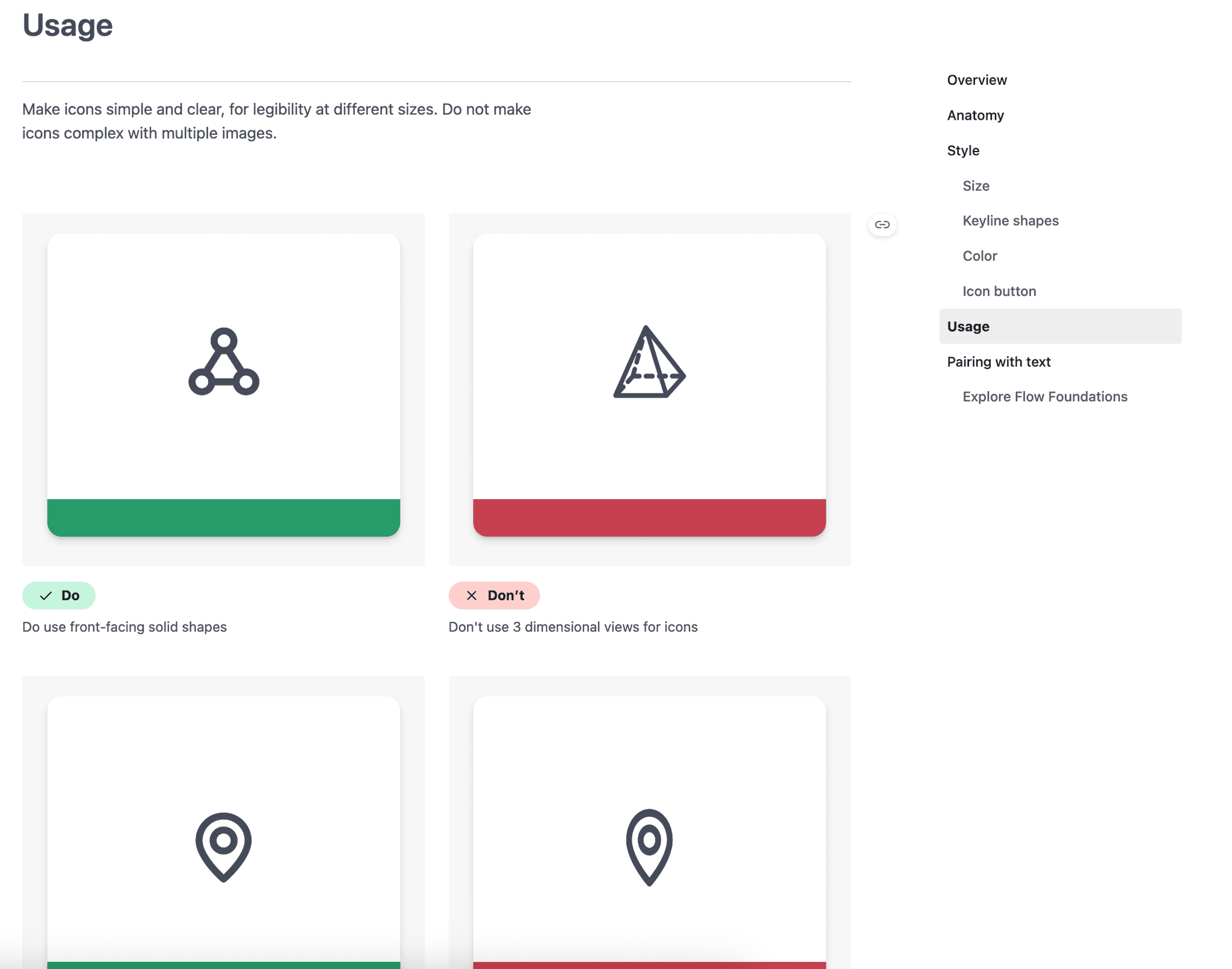
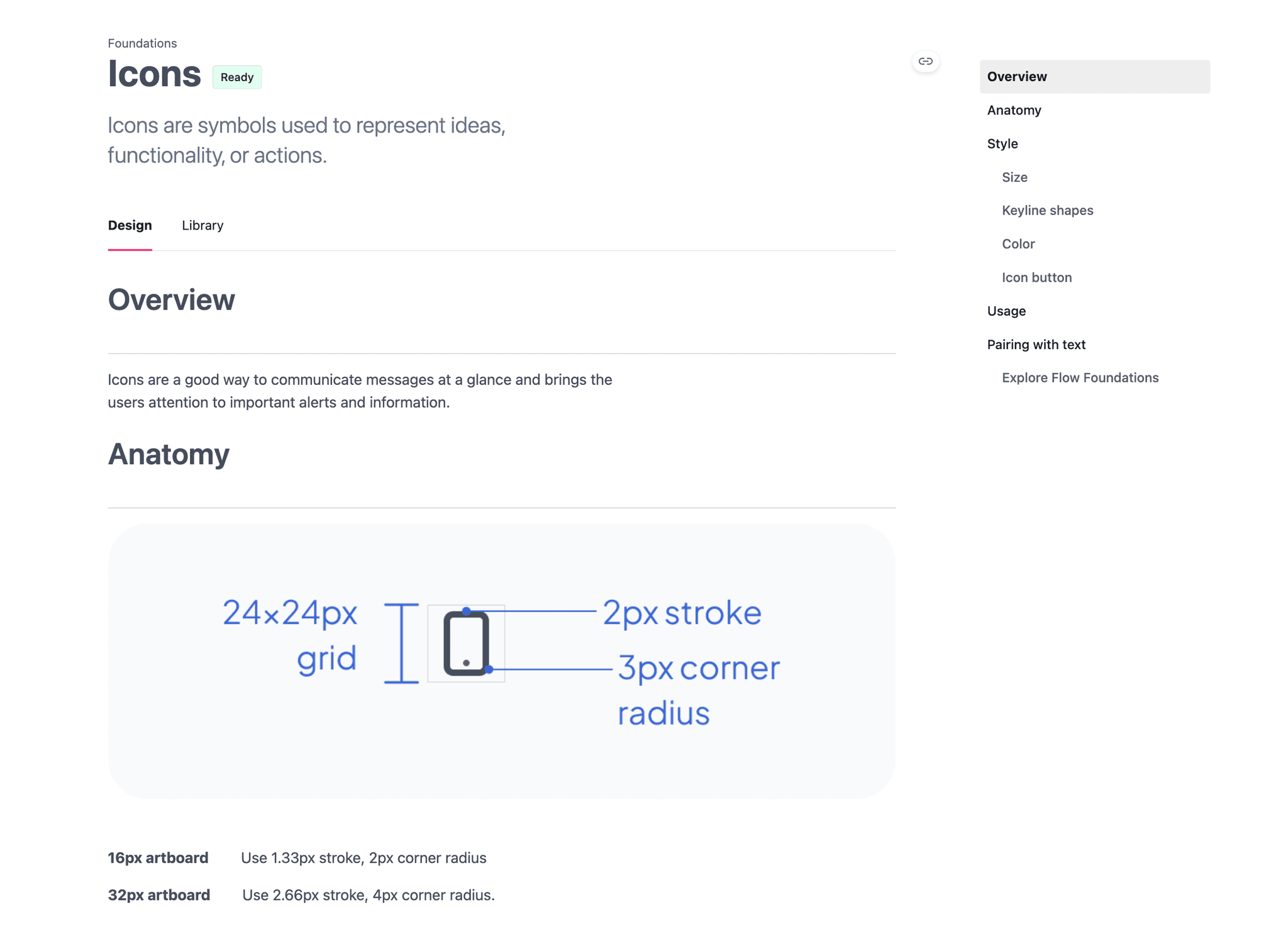
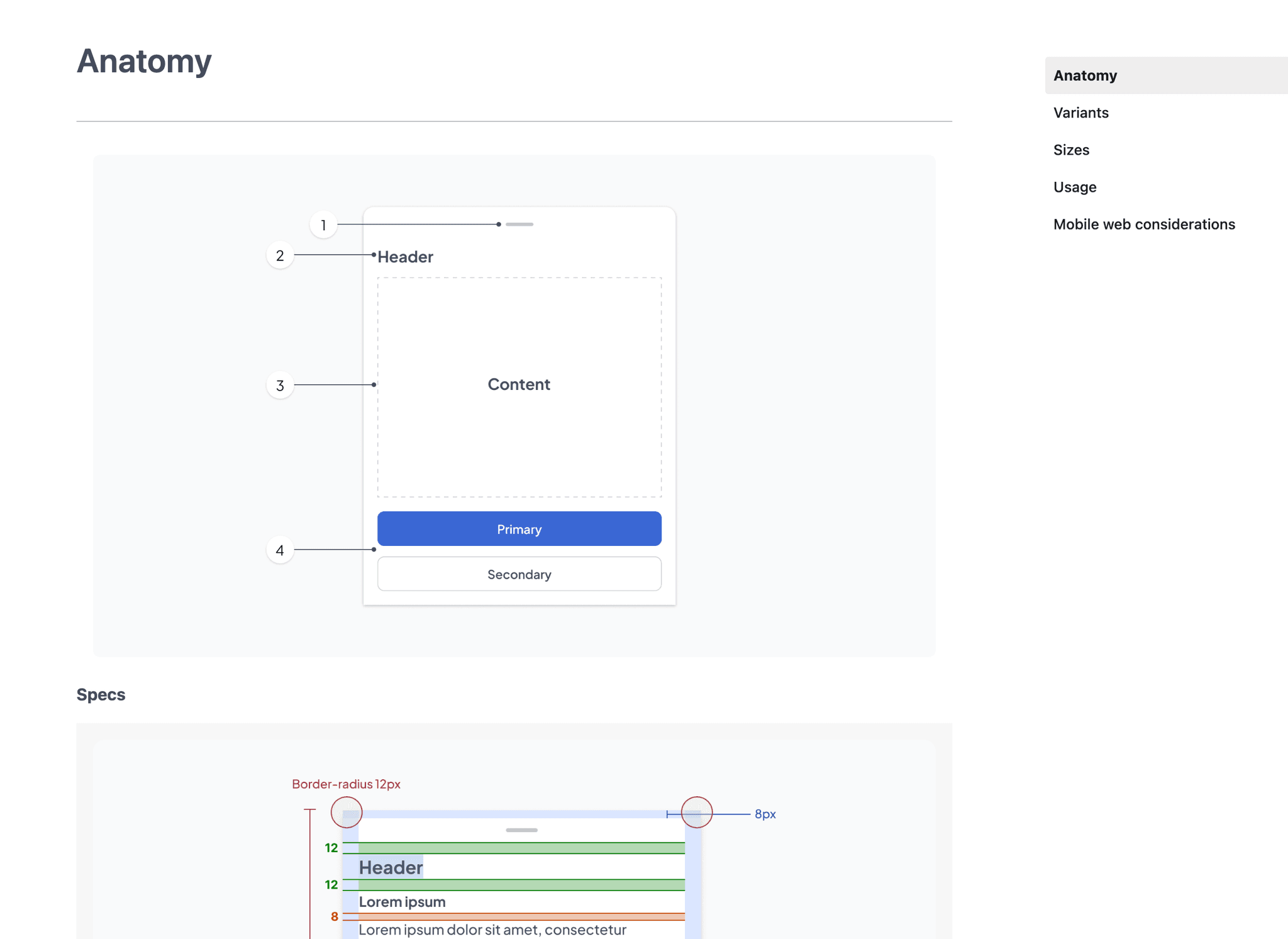
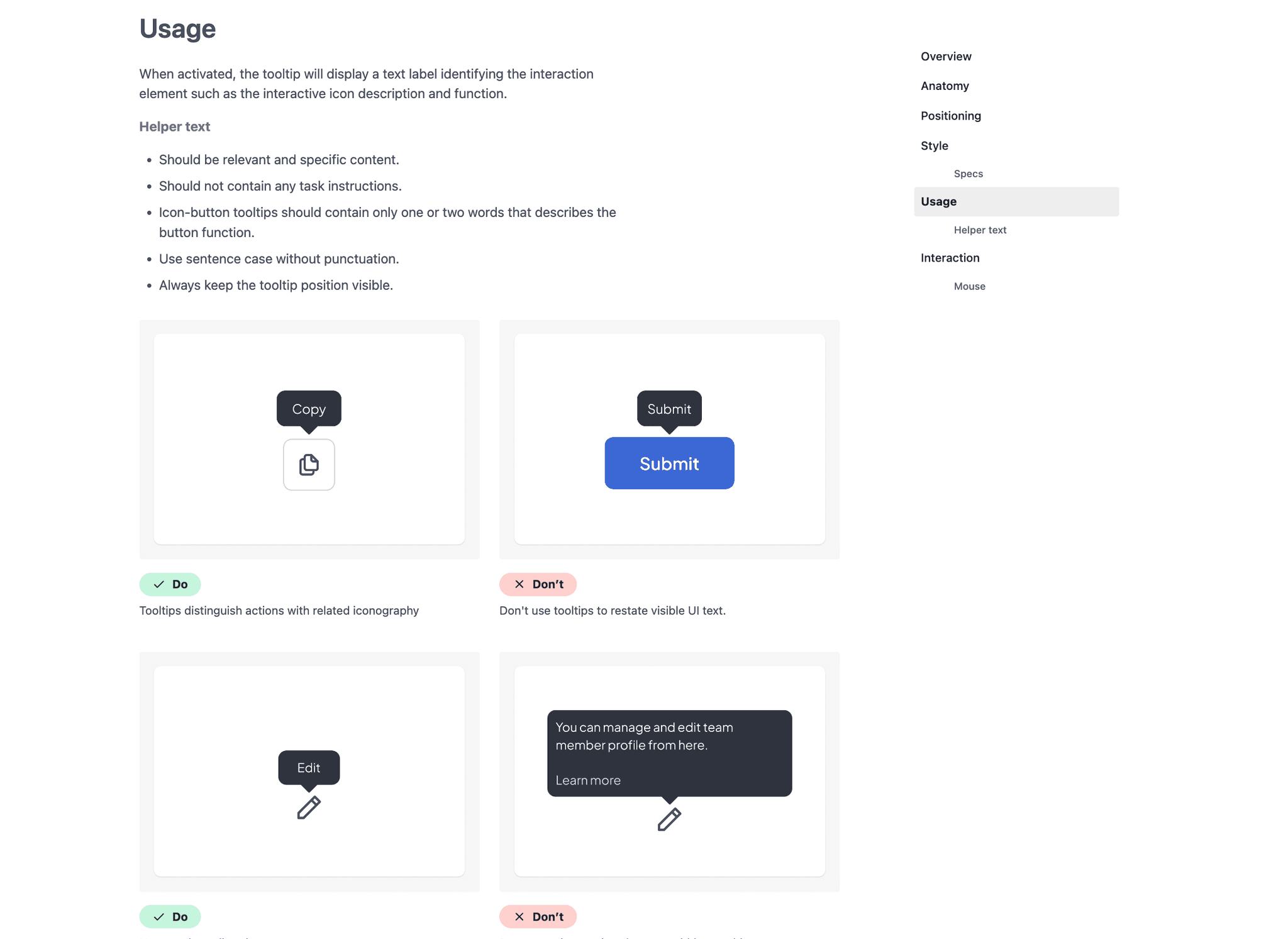
Code and design documentation
To reduce adoption friction and educate members on component usage, Sun and I developed detailed design and code documentation in Zeroheight and Storybook.
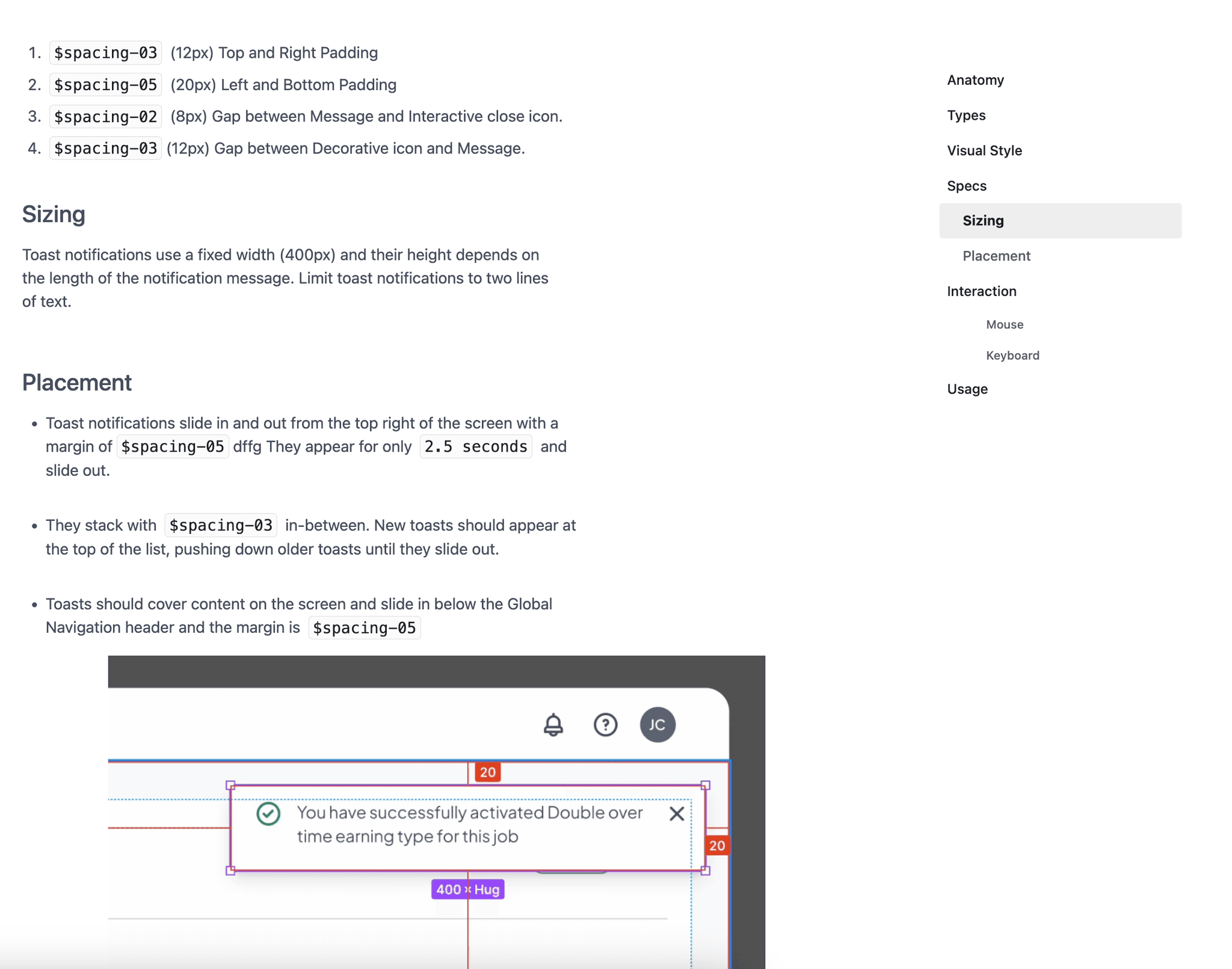
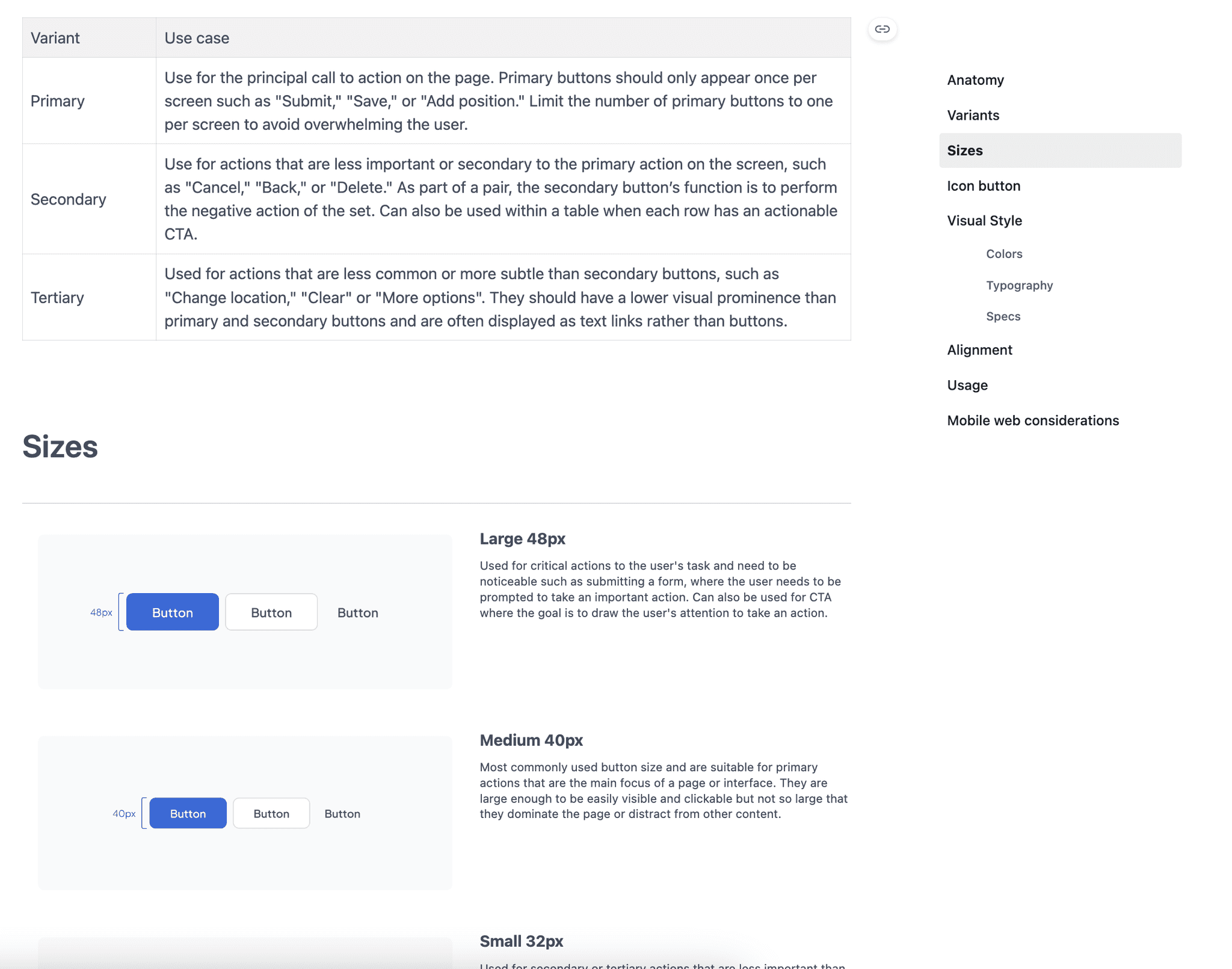
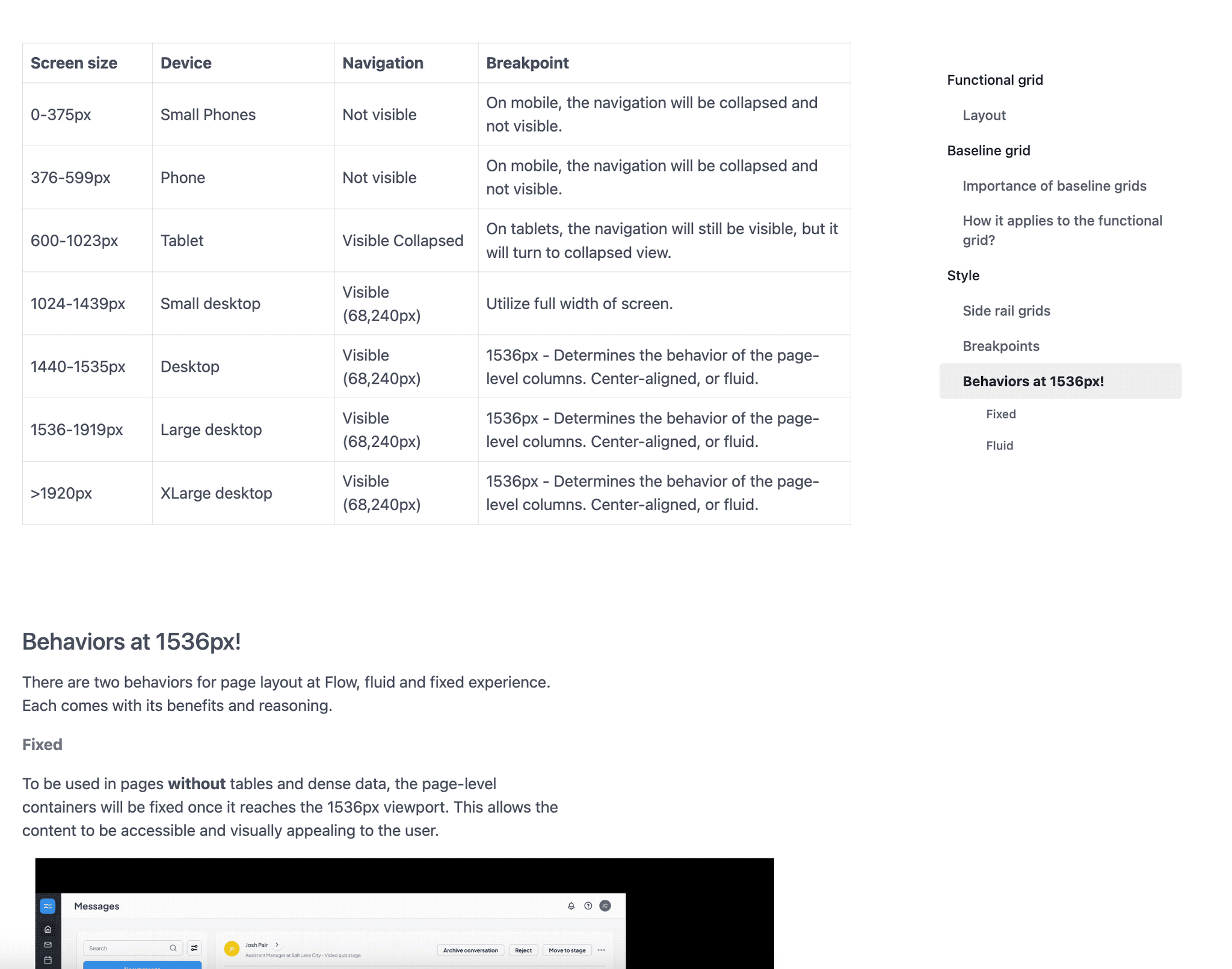
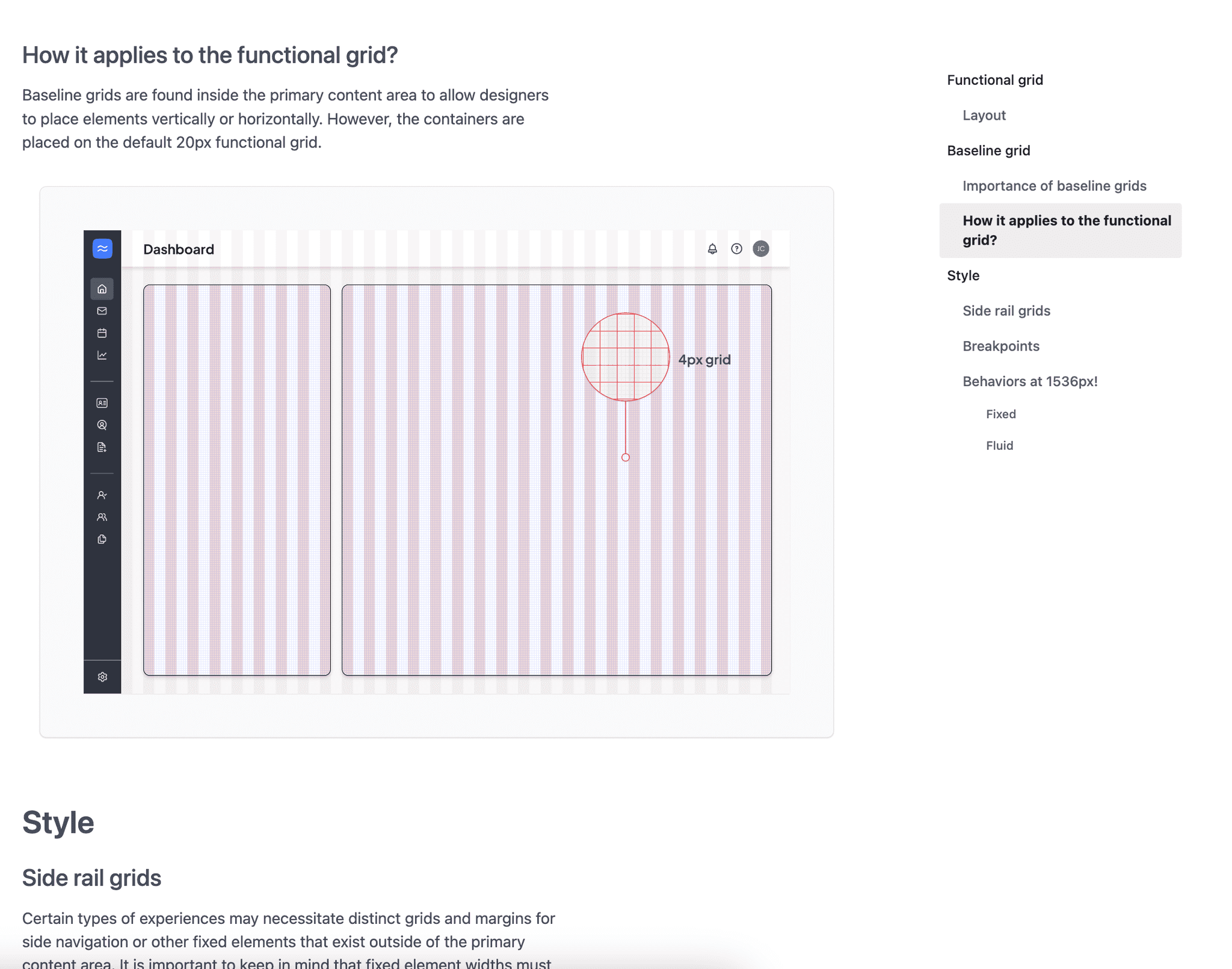
Sneak peak of our design documentation in Zeroheight
Impact
I’m incredibly proud of the tangible impact we did. What began as a small initiative within the Design team has grown to influence Engineering, Go-to-Market, and Data.
Supported Workstream's vision for an all-in-one HR platform: Enabled the efficient delivery of Payroll, Surveys, Team Chat, Time off, and the mobile app.
30% increase in development efficiency: Unified front-end repositories and standardized components sped up development without compromising quality.
2 hours saved weekly per designer: Optimizing the Figma library improved daily workflows.
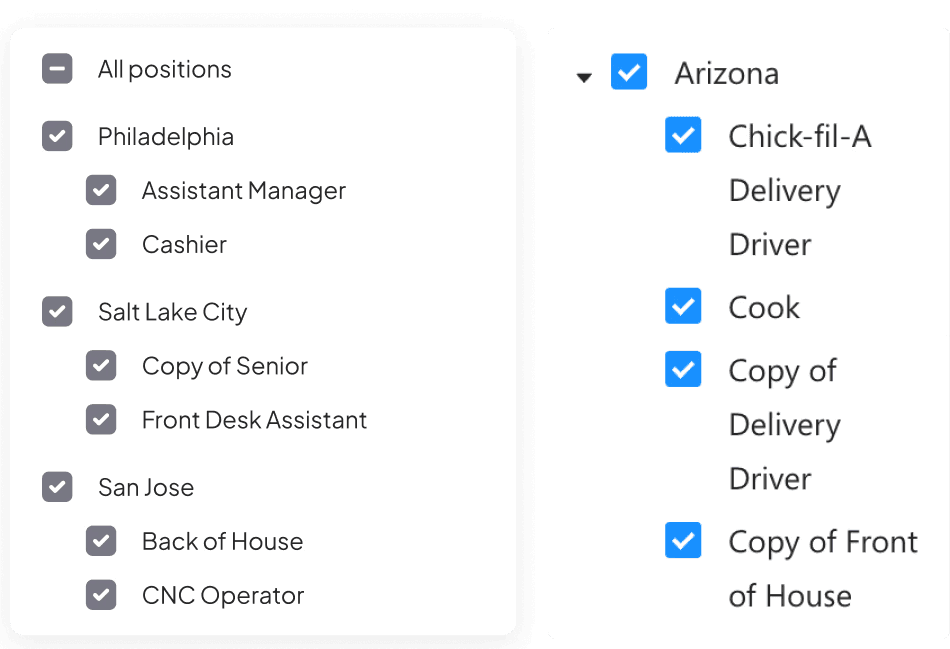
20+ cohesive patterns and components: Across both mobile and desktop.
86% fewer design-related Jira tickets: Less tech debt and improved consistency.
Takeaways
Product development is non-linear: The product world is messy—be adaptable, but don’t break the process.
Learn to say no: Prioritizing effectively is crucial to prevent getting bogged down with requests. Stick to the plan.
Planning early and being scrappy: Focus on the goal, but don’t hesitate to use native components when necessary. Constant communication is key to ensure roadmap alignments.
Adoption and maintenance is tough: Building a system is one thing—getting others to use it and maintain it is another. Be prepared to "sell" your work and maintain momentum.
Want to dive deeper in how we built and scaled Workstream's design system? Send me an email at sofannashwan@gmail.com